原创文章,转载请指明出处并保留原文url地址
本文主要搭建若干台虚拟机来, 安装nginx及tomcat,然后测试相关服务器的会话粘连特性.
yum install java-1.6.0-openjdk
下载 tomcat
wget http://mirror.esocc.com/apache/tomcat/tomcat-6/v6.0.37/bin/apache-tomcat-6.0.37.tar.gz
解压缩
tar xzvf apache-tomcat-6.0.37.tar.gz -C /usr/local/
cd /usr/local/
mv apache-tomcat-6.0.37 tomcat
启动 tomcat

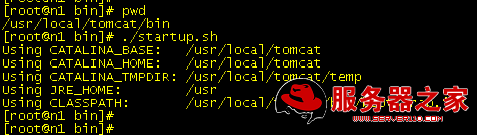
[[email protected] bin]# pwd
/usr/local/tomcat/bin
[[email protected] bin]# ./startup.sh
Using CATALINA_BASE: /usr/local/tomcat
Using CATALINA_HOME: /usr/local/tomcat
Using CATALINA_TMPDIR: /usr/local/tomcat/temp
Using JRE_HOME: /usr
Using CLASSPATH: /usr/local/tomcat/bin/bootstrap.jar
检验是否启动
如下蓝色区域

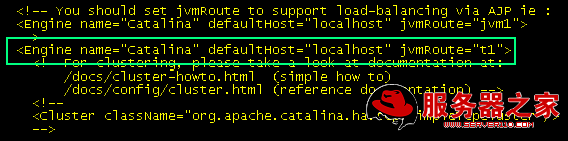
修改tomcat的 server.xml文件, 在文件中
将如下行 <Engine name="Catalina" defaultHost="localhost">
修改为 <Engine name="Catalina" defaultHost="localhost" jvmRoute="t1">

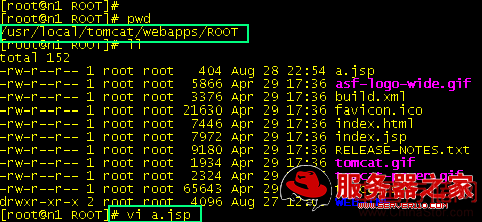
进入如下目录:
[[email protected] tomcat]#
[[email protected] tomcat]# pwd
/usr/local/tomcat
[[email protected] tomcat]# cd webapps/
[[email protected] webapps]# ls
docs examples host-manager manager ROOT
[[email protected] webapps]# cd ROOT/

输入如下内容:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
</head>
<body>
$your_jvm_name
<br />
<% out.print(request.getSession()) ;
System.out.println(request.getSession());
%> <br />
<% out.println(request.getHeader("Cookie"));
System.out.println(request.getHeader("Cookie"));
%>
</body>
</html>
Nginx 下 安装nginx_upstream_jvm_route模块
http://www.iigrowing.cn/nginx-xia-an-zhuang-nginx-upstream-jvm-route-mo-kuai.html
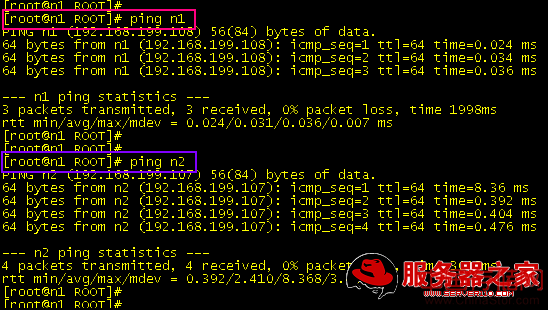
vi /etc/hosts
在文件最后添加如下:
192.168.199.108 n1
192.168.199.107 n2

编辑windows下hosts文件最后添加,如下:
192.168.199.108 n1.iigrowing.cn
192.168.199.107 n2.iigrowing.cn
192.168.199.102 n.iigrowing.cn
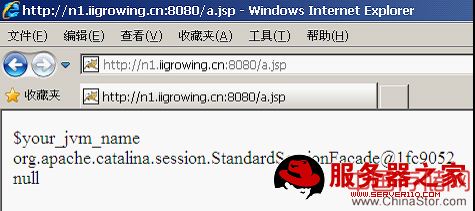
打开浏览器,输入:http://n1.iigrowing.cn/a.jsp

类似输入如下地址:
http://n2.iigrowing.cn/a.jsp
[[email protected] conf]# cd /usr/local/nginx/conf/
[[email protected] conf]# ls
fastcgi.conf mime.types scgi_params.default
fastcgi.conf.default mime.types.default uwsgi_params
fastcgi_params nginx.conf uwsgi_params.default
fastcgi_params.default nginx.conf.2 win-utf
koi-utf nginx.conf.default
koi-win scgi_params
[[email protected] conf]# vi nginx.conf
输入下面内容:
worker_processes 5;
events {
use epoll;
worker_connections 2048;
}
http {
log_format access ‘$remote_addr – $remote_user [$time_local] "$request" ‘
‘$status $body_bytes_sent "$http_referer" ‘
‘"$http_user_agent" $http_x_forwarded_for’;
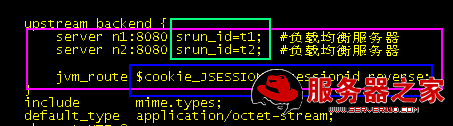
upstream backend {
server n1:8080 srun_id=t1; #负载均衡服务器
server n2:8080 srun_id=t2; #负载均衡服务器
jvm_route $cookie_JSESSIONID|sessionid reverse;
}
include mime.types;
default_type application/octet-stream;
charset UTF-8;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 20m;
limit_rate 1024k;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k;
server {
listen 80;
server_name localhost;
index index.jsp index.htm index.html;
root html;
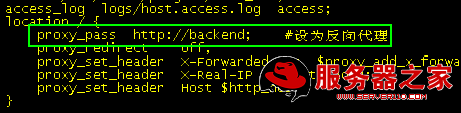
access_log logs/host.access.log access;
location / {
proxy_pass http://backend; #设为反向代理
proxy_redirect off;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
}
location ~ .*.(htm|html|ico|gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*.(js|css)?$
{
expires 1h;
}
}
}


如上图:,做相关的配置

worker_processes 5;
events {
use epoll;
worker_connections 2048;
}
http {
log_format access ‘$remote_addr – $remote_user [$time_local] "$request" ‘
‘$status $body_bytes_sent "$http_referer" ‘
‘"$http_user_agent" $http_x_forwarded_for’;
upstream backend {
server n1:80 ; #负载均衡服务器
server n2:80 ; #负载均衡服务器
}
include mime.types;
default_type application/octet-stream;
charset UTF-8;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 20m;
limit_rate 1024k;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k;
server {
listen 80;
server_name localhost;
index index.jsp index.htm index.html;
root html;
access_log logs/host.access.log access;
location / {
proxy_pass http://backend; #设为反向代理
proxy_redirect off;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
}
location ~ .*.(htm|html|ico|gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*.(js|css)?$
{
expires 1h;
}
}
}
1). 启动连接控制台窗口连接到n1服务器
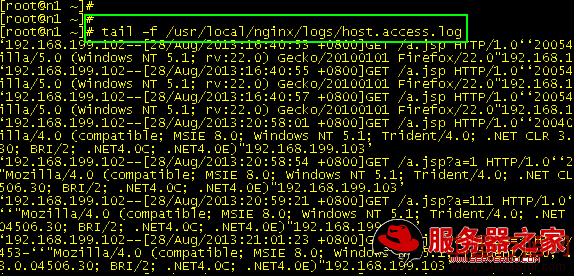
A. 监控nginx服务器的日志输出
tail -f /usr/local/nginx/logs/host.access.log

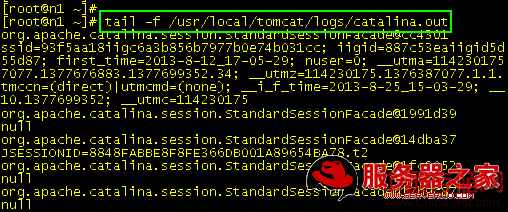
B. 监控tomcat的日志输出
tail -f /usr/local/tomcat/logs/catalina.out

2). 连接n2服务器,
分别参照上面方法, 分别监控 tomcat及nginx的访问日志.
3). 针对控制台多连续按下回车, 保证监视控制台是空的, 没有任何数据, 这样方便一会数据的查看

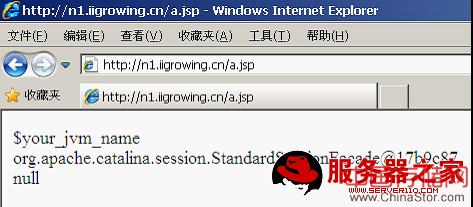
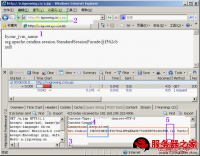
1).打开浏览器,输入如下地址
http://n.iigrowing.cn/a.jsp显示结果如下:

路上图:
位置1:(黄色区域),输入相关测试域名, 测试域名相当重要, session是基于cookie的,cookie同域名是紧密联系的,因此域名及其重要.
位置2:(绿色区域), 域名中不包括 端口(8080),说明是先访问nginx服务器
位置3:(红色区域), 这次访问中,由于没有登录, 因此可以设置服务器设置了cookie
位置4:(蓝色区域), 是本次sessionid的 cookie名称.
位置5:(紫色区域), “.t2”是tomcat的session会话保持的一个相关方法, nginx通过这个标志来进行会话保持工作.
2).检查n1服务器 tomcat的输出,如下图

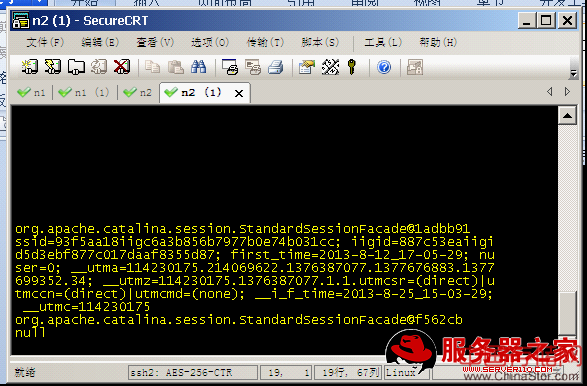
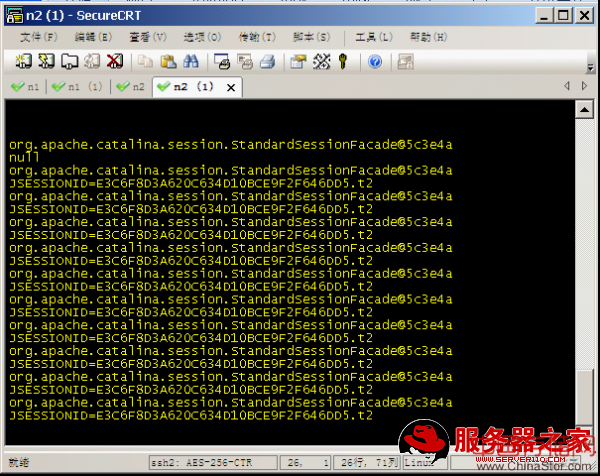
3).检查n2服务器的tomcat日志输出

检查发现, n2服务器tomcat 有输出,说明有相关访问
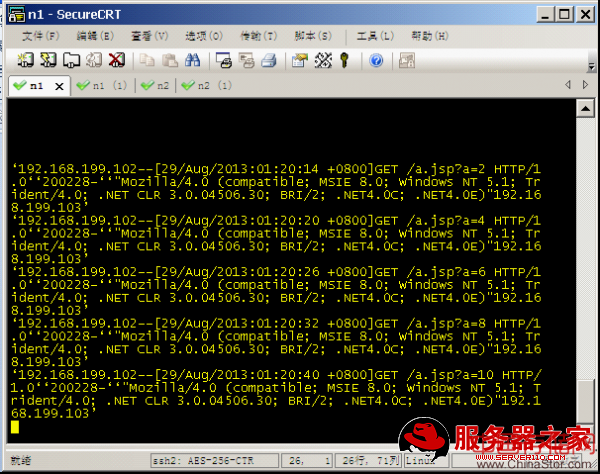
4) 检查n1服务器 nginx相关输出如下:

说明n1服务器的 nginx没有被访问
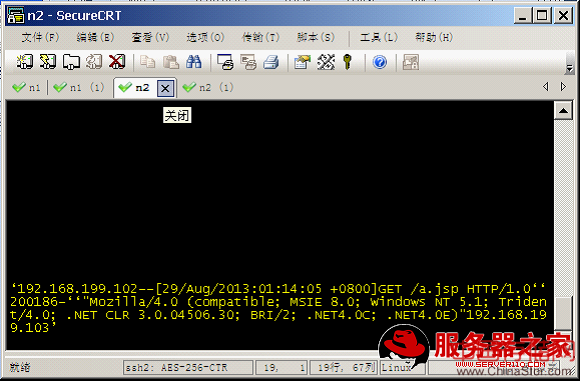
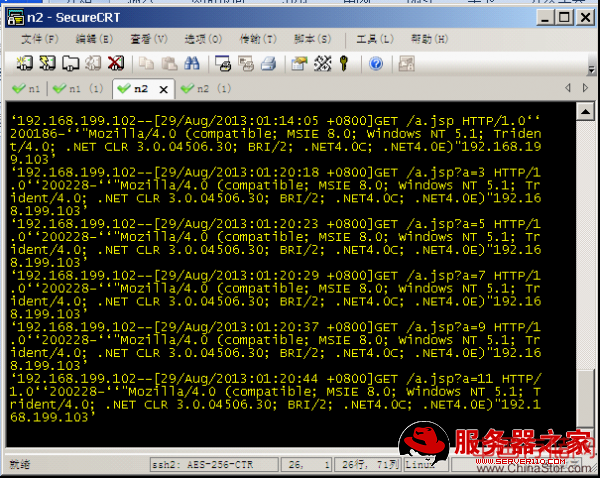
5)检查n2服务器的nginx相关访问

1). 在地址栏中输入
http://n.iigrowing.cn/a.jsp?a=1
http://n.iigrowing.cn/a.jsp?a=2
http://n.iigrowing.cn/a.jsp?a=3
http://n.iigrowing.cn/a.jsp?a=4
http://n.iigrowing.cn/a.jsp?a=5
http://n.iigrowing.cn/a.jsp?a=6
http://n.iigrowing.cn/a.jsp?a=7
http://n.iigrowing.cn/a.jsp?a=8
http://n.iigrowing.cn/a.jsp?a=9
http://n.iigrowing.cn/a.jsp?a=10
http://n.iigrowing.cn/a.jsp?a=11
2)检查n1服务器的tomcat输出,如下

3)检查n2服务器的tomcat输出,如下

4)检查n1服务器nginx输出日志

5)检查n2服务器的nginx日志输出

上面我们连续进行了10次以上相关jsp文件的访问.
10次访问后, 在n1服务器上没有任何访问,
10次访问中, 全部发送给 n2服务器的tomcat了
10次访问, 有大约5次发送给 n1 服务器的nginx服务器
10次访问, 有大约5次发送给 n2服务器的nginx服务器.
说明目前 session会话保持 是生效了.