Nginx版本:nginx-0.8.54
一.安装及配置Nginx
1.安装pcre软件包,pcre的作用为nginx提供兼容perl的正则表达式库。以下采用RHEL5光盘自带的rpm包进行安装,另外也可下载最新的源码包进行编译安装。
[[email protected]~]# rpm -ivh pcre-6.6-2.el5_1.7
[[email protected]~]# rpm -ivh pcre-devel-6.6-2.el5_1.7
2.安装nginx
[[email protected]~]# tar zxf nginx-0.8.54.tar.gz
[[email protected]~]# cd nginx-0.8.54
[[email protected] nginx-0.8.54]# ./configure
> --user=nginx 定义nginx运行的用户
> --group=nginx 定义nginx运行的组
> --with-http_stub_status_module 启用站点状态统计模块
其他更多配置选项可以使用./configure --help命令进行查看
[[email protected] nginx-0.8.54]# make && make install
二.Nginx服务的运行控制
1.添加nginx运行的用户组:
[[email protected] nginx-0.8.54]# useradd -s /sbin/nologin nginx
2.Nginx默认安装在/usr/local/nginx目录下,为了方便应用,可以添加一个nginx主程序的符号链接:
[[email protected] nginx-0.8.54]# ln -sf /usr/local/nginx/sbin/nginx /usr/sbin
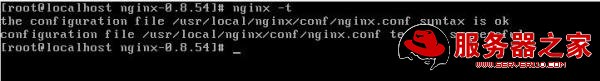
3.使用nginx -t命令检查nginx配置文件是否有语法错误:

执行nginx -t后出现上述提示表示配置文件语法正确。
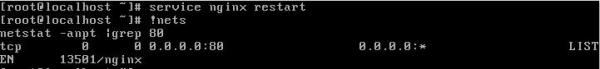
4.使用nginx启动服务,然后使用netstat命令进行查看:
[[email protected] nginx-0.8.54]# nginx

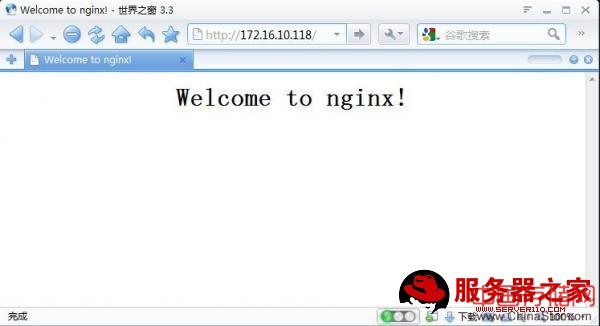
5.nginx启动成功后,可以在浏览器中查看初始的web页面:

另外在服务器命令行下使用文本浏览器工具elink进行查看:

6.使用系统信号控制nginx进程:
[[email protected]~]# kill -s HUP nginx //重新加载配置文件,等同于“killall -1 nginx”
[[email protected]~]# kill -s QUIT nginx //安全退出,等同于“kill -3 nginx”
[[email protected]~]# kill -s TERM nginx //快速退出,不等待处理完当前连接
另外,为了方便管理,可以添加一个nginx服务脚本,使用chkconfig和service命令管理nginx服务:
[[email protected]~]# vi /etc/init.d./nginx
#!/bin/bash
#chkconfig: - 99 20
#description: Nginx Service Control Script
case "$1" in
start)
/usr/sbin/nginx
;;
stop)
/usr/bin/killall -s QUIT nginx
;;
restart)
$0 stop
$0 start
;;
reload)
/usr/bin/killall -s HUP nginx
;;
*)
echo "Usage:$0 {start|stop|restart|reload}"
exit 1
esac
exit 0
[[email protected]~]# chmod a+x /etc/init.d/nginx 为nginx脚本赋予可执行权限
[[email protected]~]# chkconfig --add nginx
[[email protected]~]# chkconfig --level 2345 nginx on
接下来就可以使用service nginx stop|start|restart|reload对nginx服务进行控制:

三.构建基于域名的虚拟主机
1.修改nginx主配置文件:
[[email protected]~]# vi /usr/local/nginx/conf/nginx.conf
user nginx nginx; 运行nginx的用户
worker_processes 8; 工作进程数
error_log logs/error.log; 错误日志的位置
#error_log logs/error.log notice;
#error_log logs/error.log info;
pid logs/nginx.pid; 进程文件默认位于/usr/local/nginx/logs/nginx.pid
events {
use epoll; 参考事件模型,用于2.6以上的内核
worker_connections 65535; 每个工作进程可接受的连接数
}http {
include mime.types; 文件扩展名与文件类型映射表
default_type application/octet-stream; 默认文件类型
charset utf-8; 站点页面文件使用的默认字符编码 #log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on; 开启高效文件传输模式
tcp_nopush on; 防止网络阻塞
tcp_nodelay on; 防止延迟
#keepalive_timeout 0;
keepalive_timeout 65; 超时时间
#gzip on;
#第一虚拟主机配置
server {
listen 80; 监听端口
server_name www.server110.com; 站点的FQDN名称 #charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /var/www/server110; 网站的根目录
index index.html index.htm; 目录索引文件名
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
location /Status { //站点状态统计
stub_status on;
access_log off;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#} # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
#第二个虚拟主机配置
# another virtual host using mix of IP-, name-, and port-based configuration
#
server {
listen 80; 监听端口
# listen somename:8080;
server_name www.baidu.com; 站点的FQDN名称 location / {
root /var/www/baidu; 网站的根目录
index index.html index.htm;
}
location /Status { //站点状态统计
stub_status on;
access_log off;
}
}
# HTTPS server
#
#server {
# listen 443;
# server_name localhost; # ssl on;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_timeout 5m;
# ssl_protocols SSLv2 SSLv3 TLSv1;
# ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
2.重启nginx服务:
[[email protected]~]# service nginx restart
3.建立虚拟主机对应网页目录及测试页面:
[[email protected]~]# mkdir -p /var/www/sjzz /var/www/linux5234
[[email protected]~]# echo "This is www.sjzz.com" > /var/www/sjzz/index.html
[[email protected]~]# echo "This is www.linxu5234.com" > /var/www/linux5234/index.html
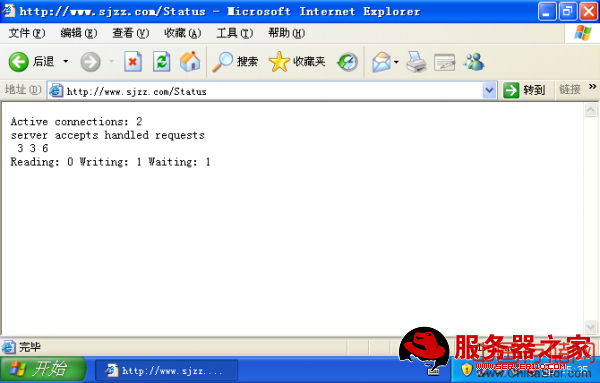
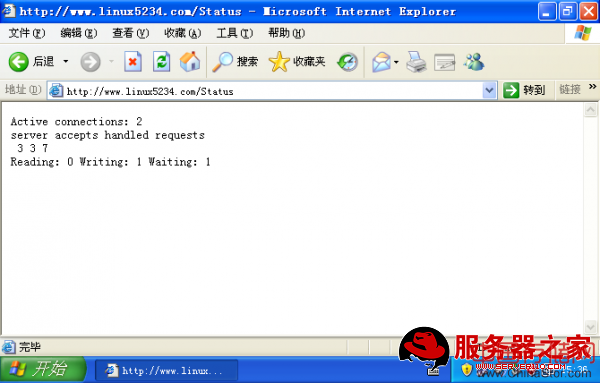
4.在客户浏览器中访问不同的虚拟主机:


四.配置站点状态统计
1.修改nginx.conf文件,在server{........}配置部分分别添加如下配置项:
location /Status {
stub_status on; 启用状态统计模块
access_log off; 关闭日志记录
}
2.重启nginx服务
[[email protected]~]# service nginx restart
3.在客户端浏览器中访问“http://www.sjzz.com/Status”和“http://www.sjzz.com/Status”,
即可看到站点的状态统计信息:


五.配置FastCGI方式支持的PHP页面
使用RHEL5系统自带的php软件包时,php-cgi工具由php-cli-5.1.6-23.2.el5_3
提供,位于/usr/bin/php-cgi。若使用源码包编译安装php环境,需要在“. /configure”时添加“--enable-cgi”选项,同进去掉“--with-apxs2”选项,否则可能无法编译出php-cgi程序。本 文采用系统默认安装php环境。
可以使用rpm -qa |grep php查看php-cli-5.1.6-23.2.el5_3是否安装,如果没有安装,就立即挂载光盘进行安装。
1.获取spawn-fcgi工具
spawn-fcgi从Lighttpd源码包中获得:
[[email protected]~]# tar zxf lighttpd-1.4.20.tar.gz
[[email protected]~]# cd lighttpd-1.4.20
[[email protected]~]# ./configure && make
[[email protected]~]# cp src/spawn-fcgi /usr/sbin/
2.启动php-cgi
[[email protected]~]# spawn-fcgi -a 127.0.0.1 -p 9000 -f /usr/bin/php-cgi -C 16 启动16个php-cgi子进程,在127.0.0.1的9000端口监听服务
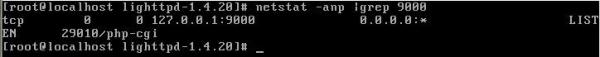
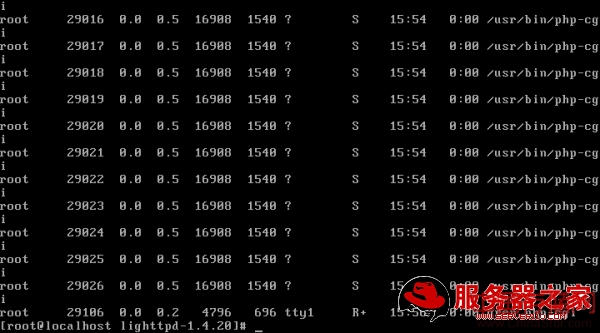
3.查看spawn-fcgi运行状态:

使用ps aux |grep php-cgi查看进程:

4.如果需要在每次开机后都运行spawn-fcgi命令,可以将它添加到/etc/init.d/nginx或者/etc/rc.local脚本中:
[[email protected]~]# vi /etc/rc.local /usr/sbin/spawn-fcgi -a 127.0.0.1 -p 9000 -f /usr/bin/php-cgi -C 16
5.修改nginx.conf配置文件,配置nginx支持PHP页面:
location ~ .php$ {
root /var/www/php;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
重启nginx服务:
[[email protected]~]# service nginx restart
6.建立php网页目录和测试页面:
[[email protected]~]# mkdir /var/www/php
[[email protected]~]# vi /var/www/php/index.php
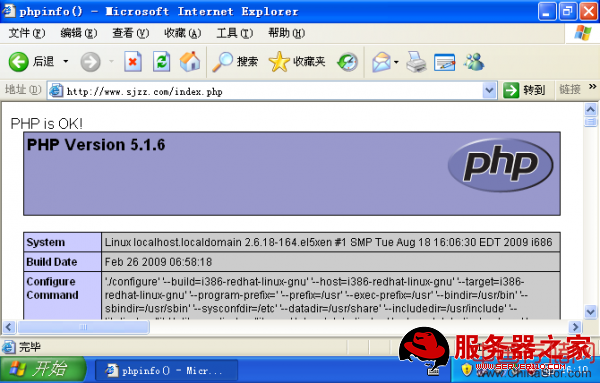
<?php
echo "PHP is OK!";
phpinfo{};
?>
7.在客户浏览器中进行验证(成功):