从我们第一次推出Flex和Flash Builder开始,我们的核心目标一直是为跨多个平台创建丰富的应用程序提供一种高效的途径。从浏览器中的Flash Player到桌面上的Adobe AIR,Flex和Flash Builder使开发人员能构建出跨Windows、Mac OS和Linux运行的应用程序。
借助即将推出的Adobe Flex 4.5 SDK 和 Flash Builder 4.5发行版,Adobe还将Flex SDK和Flash Builder带入触摸屏智能手机和Tablet领域。借助Adobe AIR 2.6运行时,您现在可以开发移动ActionScript和Flex应用程序并实现与桌面平台相同的简易性和质量。
借助Flash Builder 4.5,您可以为Google Android平台构建移动 Flex 应用程序。您还可以为Android 和 Apple iOS 构建移动 ActionScript应用程序。推出Flex和Flash Builder 4.5后,我们将提供一个更新,它支持面向iOS 的 Flex应用程序开发以及面向BlackBerry PlayBook 的 ActionScript和Flex应用程序开发。
其他必需产品
Adobe Flash Builder 4.5(含 Adobe Flex 4.5 SDK)
注意:Adobe Labs目前提供早期预览发行版下载-Flash Builder 4.5 和 Flex 4.5 SDK的最终发行版将于5月初提供下载。
下载
了解更多信息
使用Flex进行移动开发的概述
使用Flex进行移动开发的最初发行版涉及三个组件:
运行时:移动设备上的Adobe AIR 2.6
框架:Adobe Flex 4.5 SDK开发环境:Adobe Flash Builder 4.5
运行时:移动设备上的Adobe AIR 2.6
Flex SDK和Flash Builder中的移动开发功能的最初版本旨在使用面向移动设备的Adobe AIR运行时创建单独安装的应用程序。通过专注于AIR,Flex可以充分利用AIR提供的与各个移动平台的集成,如硬件后退和菜单按钮的处理能力以及本地存储访问能力。
面向移动设备的AIR使开发人员能创建出像本机应用程序一样部署到各个平台的应用程序(如果需要,还可以出售)。例如,使用AIR for Android构建的应用程序可推向Android Market。如果最终用户的设备上已安装AIR运行时,用户只需像本机应用程序一样安装任何AIR应用程序。如果尚未安装运行时,第一次启动 AIR 应用程序时将提示用户下载并安装AIR运行时。有关面向移动的AIR的更多信息,请访问Adobe AIR 开发人员中心。
虽然Flex中的移动开发功能最初针对 Adobe AIR,我们将在后续发行版中将基于 Flex 的开发引入移动设备上的浏览器中的 Flash Player。
框架:Adobe Flex 4.5 SDK
Flex SDK 构建在 Flash Player和AIR提供的核心运行时 API 之上,它为构建应用程序UI和连接到服务器端数据提供了一个强健、高效的框架。Flex包含一套丰富的内建 UI组件、数据访问组件和数据绑定、通过MXML创建声明UI、动态布局和可扩展的组件架构。
Adobe Flex 4.5 SDK中的移动功能通过两种方式构建在这些核心Flex功能上。首先,现有组件及其外观已优化并扩展,可立即应用于触摸屏设备。其次,增加了新组件,它们包含特定于智能手机的公共应用程序设计模式。以下使用 Flex SDK 4.5 开发移动应用程序部分描述了框架中新增的这些组件。
开发环境:Adobe Flash Builder 4.5
最后,Flash Builder IDE的4.5 发行版为移动开发带来了一个高效的设计/构建/调试工作流程。从项目创建、可视布局、单击调试到设备部署,Flash Builder 4.5中的移动功能旨在令基于 ActionScript或Flex的移动应用程序开发像开发桌面或网络应用程序一样简单。有关更多详细信息,请参阅以下使用 Flash Builder 4.5 简化移动工作流程。
在后续发行版中,我们计划将Flash Builder 与 Flash Catalyst的集成设计/开发工作流程的强大功能引入移动开发领域。
移动设计和开发的考虑事项
移动触摸屏设备的应用程序与桌面和网络应用程序在几个重要方面存在差异:
为了使触摸输入能实现轻松操作,组件的触击区域一般大于面向桌面的应用程序。这的确如此,因为移动设备屏幕的像素密度远远超出台式机显示器的像素密度。
触摸屏设备上的滚动等操作的交互模式有所不同。
由于屏幕面积有限,智能手机等小型设备上的应用程序必须采用不同于桌面应用程序的设计,在给定时间内屏幕上只能显示少量UI。此外,UI设计需要兼顾不同设备的屏幕分辨率和像素密度差异。
虽然移动设备的能力不断提高,它们的CPU和GPU性能与桌面设备相比还是相当有限。
由于移动设备的可用内存有限,应用程序必须尽可能减少内存消耗并且操作系统可能随时关闭并重新启动它们。
因此,为移动设备构建应用程序并非只是拿来一个桌面应用程序并“缩小”为不同的屏幕大小。我们的目标是使开发人员能为各个形状系数轻松创建出单独、合适的用户界面,同时在面向移动和面向桌面的项目之间共享底层模型和数据访问代码,从而将重复的开发工作降至最低。
使用Flex 4.5 SDK开发移动应用程序
为了解决以上列出的设计和开发难题,Flex 4.5中新增的移动开发功能增强了Flex SDK的核心功能并提供为移动设计和实施模式优化的外观和组件。
移动就绪核心组件
在Flex 4.5中,我们进一步确保了许多核心Flex组件可用于触摸屏设备。
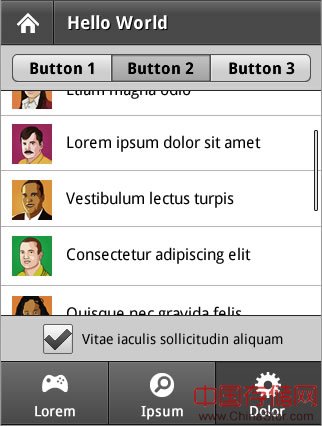
对于Button、CheckBox和TextInput等简单的组件,我们提供一个移动主题,它包含大小适合触摸输入的外观。由于Flex 4 中引入的 Spark组件架构的灵活性,我们无需修改核心组件代码就可以做到这一点。此外,如以下性能部分所述,我们提供的移动外观使用ActionScript构建而成,以实现最佳性能。图1显示 Flex 4.5中提供的部分移动外观。

图 1.Flex 4.5中的部分移动组件外观。
对于更复杂的组件,尤其是Scroller和List,我们为核心组件添加了功能性以实现触抛滚动,并且滚动操作结束时可实现弹拉效果。将Scroller 和 List 上新增的interactionMode样式设置为touch即可启用触摸滚动。如果您使用的是移动主题,将对所有合适的组件自动设置该样式,这样您无需执行任何操作就能启用触摸交互。
移动主题的最初版本不会为所有现有Spark组件提供支持触摸的外观。表1列出了Flex 4.5中的移动就绪组件;我们将在后续发行版中陆续提供更多移动就绪组件。
| 控件 |
BusyIndicator(新增组件)
Button ButtonBar CheckBox HSlider Image(还支持 BitmapImage) Label List(支持触摸滚动,含滚动指示符) RadioButton/RadioButtonGroup TextArea TextInput |
|---|---|
| Layout |
DataGroup
Group HGroup Scroller(支持触摸滚动,含滚动指示符) Spacer TileGroup VGroup |
| Charts | 全部 |
表1.Flex 4.5中的移动就绪组件
标准移动应用程序结构
除了对核心组件进行外观设计和扩展,使它们能在移动设备上更好地运行,Flex 4.5 还包含一组新应用程序组件,它们专门设计为简化遵循触摸屏智能手机标准设计模式的应用程序的构建。
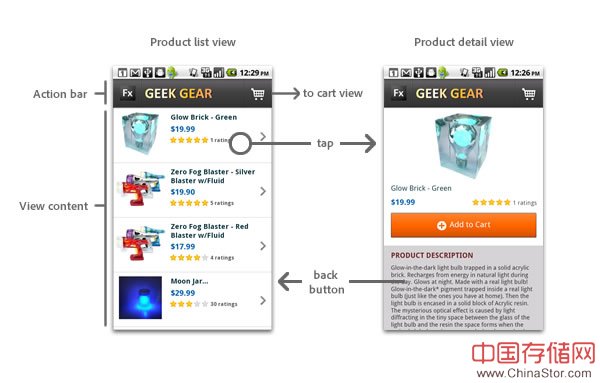
由于屏幕大小有限,这些设备上的应用程序通常采用一系列视图的结构,其中每个视图侧重于显示一个数据列表或单个数据项的相关详情。用户通过轻触数据项或其他控件在视图之间导航,使用屏幕UI或硬件“后退”按钮实现后退操作。可通过屏幕UI或菜单叠加提供其他操作。图2说明这个应用程序设计模式。

图2.触摸屏智能手机的标准应用程序结构
我们将以下组件添加到Flex中以支持这一模式。
View
View组件表示一个UI屏幕。您通常以View为基础创建自定义MXML或ActionScript组件,然后添加希望在内容中显示的任何组件。例如,购物车应用程序可能有一个主页视图,该视图显示特色商品和分类的列表。轻触某个分类可导航到一个产品列表视图,它显示给定分类中的商品,而轻触某个产品可导航到一个产品详细信息视图,它显示该产品的相关信息。
每个View有一个data属性,该属性指定了此视图中应当显示的数据。当用户在应用程序中导航时,View之间可以相互传递数据。此外,如下所述,data属性还使ViewNavigator和ViewNavigatorApplication能提供内存中及应用程序运行之间的数据保持功能。
当用户在纵向和横向之间旋转屏幕时,View在默认情况下自动调整为合适的长宽比。因此,如果您使用标准Flex布局管理器,您几乎不需要任何额外操作,应用程序就能应对方向变化。要实现更细的控制,您可以使用Flex状态机制定义纵向和横向状态,它们指定了View在各个状态中的具体外观。
#p#
ActionBar
ActionBar是显示在应用程序View上方的一个标准标题组件。它一般包含一个标题以及一个或多个按钮,这些按钮执行刷新当前视图或创建新项等操作。您可以使用控件填充ActionBar(这些控件在整个应用程序中是持久的)或为各个视图自定义ActionBar。例如,在应用程序的主屏幕上,您可以在ActionBar中放置一个搜索框。
ViewMenu
ViewMenu提供一个标准控件,当用户按下设备上的菜单按钮时它会从屏幕底部弹出。在任何视图中,您可以添加一个viewMenuItems属性,该属性包含一组菜单项,每个菜单项指定一个图标、标签和单击处理函数。ViewMenu负责正确显示和隐藏自己以及菜单项的布局。
ViewNavigator
ViewNavigator使用基于堆栈的历史记录机制管理应用程序中的ActionBar和View集。当应用程序启动时,ViewNavigator显示其firstView属性指定的视图。然后,您可以通过根据用户输入(如轻触列表项)调用pushView()导航到新视图,并调用popView()返回到前一视图。Flex提供一组经过优化的现成视图过渡,帮助用户在保持上下文的同时实现应用程序导航。
为了节省内存消耗,ViewNavigator在默认情况下将确保任何给定时刻内存中只有一个视图。但它会将之前视图的数据保留在已丢弃的堆栈中,以便用户返回之前的视图时,可使用合适的数据重新将它实例化。
除了标准ViewNavigator,我们还提供一个TabbedViewNavigator,它允许您通过轻触底部的选项卡在不同的视图堆栈之间切换。
ViewNavigatorApplication
ViewNavigatorApplication将所有这些功能一起打包到一个便捷的应用程序类中。通过将应用程序基于ViewNavigatorApplication,您可以自动获得一个可用于管理视图的ViewNavigator。对于制表符分隔应用程序,您可以使用模拟应用程序类TabbedViewNavigatorApplication。ViewNavigatorApplication还为硬件后退按钮提供默认行为,将它映射到ViewNavigator的popView()方法,并通过将设备方向变化事件传递到ViewNavigator及其当前视图来处理这些事件。
ViewNavigatorApplication还提供一种当应用程序退出时保留应用程序视图状态和数据的方式,这样当应用程序下一次启动时,它可以使用相同的当前视图和视图历史记录恢复自己。这令应用程序的生命周期中的中断对用户而言变得完全透明,它对于移动设备尤为重要,因为其中的操作系统可以随时中断或杀死某个应用程序。
当然,您也可以使用标准 Spark Application类从头开始创建一个应用程序,并在不使用View导航模式的情况下使用核心移动组件和外观。例如,编写一个Tablet应用程序时,您可能不会围绕小视图构造整个应用程序;Tablet可以利用的屏幕尺寸较大,并且Tablet应用程序的导航较为轻松。因此,您会希望从标准Spark Application 而不是ViewNavigatorApplication入手,但依然使用移动主题以充分利用移动优化组件和外观的优势。
性能优化
因为Flex SDK支持同一框架中的移动和桌面用例,当您构建移动应用程序时可以使用Flex的所有功能。但是,由于移动设备上的性能限制,在构建移动Flex应用程序时,您需要特别注意某些功能,而其他一些功能我们则建议您完全避开。以下是您需要谨记的一些最佳做法。
使用ActionScript而不是MXML构建项呈示器。因为列表滚动的性能密集度很高,请务必创建效率尽可能高的项呈示器。为了帮助您创建移动项目的项呈示器,Flex提供LabelItemRenderer和IconItemRenderer类。这些项呈示器使用ActionScript构建而成,IconItemRenderer可配置为显示一个或两个文本项,在左侧显示一个可选图标或图像,在右侧显示一个可选装饰符。如果这样还不能满足您的需求,可以将这些类子类化,自行使用 ActionScript 添加控件以及为它们布局。
尽可能将ActionScript和compiled FXG图形或位图而不是MXML运行时MXML图形用作组件外观。与项呈示器相似,最好确保组件外观为轻量级。我们在Flex中提供的移动主题外观都使用ActionScript直接构建而成,您可以将它们子类化以替代自己的FXG图形或更改布局。如上所述,MXML外观的性能问题并不像项呈示器那样显著,因此在应用程序中使用少数几个MXML外观不会对性能产生很大影响。
移动项目中支持图表,但不支持其他MX组件。我们不建议在移动项目中使用 MX 组件;请使用 Spark 组件。唯一的例外是图表组件,如果注意避免同时显示过多数据或制作过多数据的动画,则可以在移动项目中使用它。
总而言之,将Spark Label、TextInput 和 TextArea 用于文本,而不要使用 RichText 和 RichTextEditable。对于大多数 UI 文本,我们建议使用基于 TextField 的文本以实现最高性能,并且 Flex SDK 中提供的移动外观和项呈示器遵循这一指导方针。如果需要显示丰富内容,可以使用基于 TLF 的 RichText,但我们不建议将它用于移动项目中的大量 UI 元素。
使移动应用程序适应多个像素密度
从屏幕较小的手机到屏幕较大的 Tablet,移动设备的形状系数各不相同。借助 Flex 中提供的标准动态布局组件可轻松实现屏幕大小和长宽比的简易变化。但设备的像素密度也各不相同,即屏幕给定英寸面积中的像素数。例如,大多数 Tablet 和部分手机的像素密度为 160 每英寸点数 (DPI),而其他手机的像素密度为 240 或 320 DPI。像素密度的不同会影响用户界面中各个元素的可视尺寸:如果所有其他项都相等,给定像素大小的控件在像素密度较高的设备上的实际显示尺寸会较小。对于触摸屏界面,这个问题尤为显著,因为对它而言,控件的显示需要足够大,才能用手指点击到。
Flex 4.5 提供几个新增功能,帮助开发人员确保应用程序可以跨多种密度实现良好运行。
自动缩放。开发人员可以通过设置应用程序的 applicationDPI 属性,选择为应用程序指定一个目标 DPI。明确设置这一属性时,开发人员应当设置自己的外观和布局,它们就像运行在给定 DPI 的设备上一样。在运行时,如果设备的 DPI 不同于指定的目标 DPI,Flex 会自动缩放整个应用程序以保持应用程序及其控件的近似物理尺寸。例如,如果应用程序的目标 DPI 为 160,它在 240 DPI 的设备上会自动放大 1.5 倍。如果选择不使用该功能,您需要确保自定义外观和视图布局根据运行时的不同像素密度作出正确调整。
注意,如果您使用自动缩放,我们建议您将 applicationDPI 设置为您希望支持的最低 DPI 并允许应用程序在 DPI 较高的设备上放大。这是因为放大而不是缩小时,矢量图稿的外观会更出色,定位会更一致。对于位图,您需要充分利用以下描述的多 DPI 位图支持。
DPI感知型移动外观。Flex 4.5 随附的移动主题中的内建外观会自动适应不同的 DPI。如果您使用自动缩放,内建外观将根据您指定的 applicationDPI 自动完成自我配置,然后由自动缩放功能进行放大。如果您不使用自动缩放,外观将使自己适应设备的实际运行时 DPI。通过了解内建外观的工作原理,您可以在创建自己的自定义外观时采用相同的模式。
多DPI位图。如果您的应用程序包含任何位图图稿,您需要根据不同的 DPI 为每个位图提供多个分辨率,从而避免缩放产生的不自然感。要这样做,您可以充分利用 MultiDPIBitmapSource 类,它允许您指定不同的位图文件,将它们用于给定图像的不同 DPI。这个类可以作为显示图像的组件(如 BitmapImage 或 Image 组件)的源属性或作为 Button 的图标属性进行传递。对于移动外观,无论您是否使用自动缩放,框架都能正确处理这些位图,这样您始终可以在给定设备 DPI 条件下看到分辨率适当的位图。
各DPI的CSS规则。Flex 4.5 增加了 CSS @media 语法支持,允许您指定只适用于给定 DPI 的 CSS 规则;内建外观充分利用这一支持根据不同 DPI 调整字体大小和间隔。您也可以使用这一语法指定各平台的 CSS 规则。
有关编写密度感知型应用程序的更多信息,请参阅[指向多密度应用程序创作 ADC 文章的链接]。
在AIR上运行
最后,必须意识到除了以上列出的所有移动 Flex 组件,您还可以在移动设备上直接利用 AIR 中提供的所有 API-地理位置、加速计和相机集成等。虽然这些功能中有一些并未作为 Flex 组件提供,但是可以使用 ActionScript 直接访问它们。有关在移动设备上使用 AIR 提供的 API 进行开发的更多信息,请参阅 AIR 移动文档。
使用Flash Builder 4.5 简化移动工作流程
Flash Builder 4.5 以 Adobe Flex SDK 4.5 中的移动开发功能为构建基础,它将现有 ActionScript 和 Flex 开发工作流程扩展到移动开发领域,从项目创建到最终应用程序打包。
管理移动项目
Flash Builder 4.5 提供两个新的项目类型:ActionScript 移动项目和 Flex 移动项目。创建 ActionScript 移动项目为您提供了一个洁净的平面,供您在上面以纯 ActionScript 代码编写应用程序。相反,创建 Flex 移动项目使您能访问 Flex 框架,包括上述移动功能以及 Flash Builder 的 Flex 相关功能,如 Flash Builder 4 中引入的设计模式和数据连接性功能。
如上所述,Flash Builder 4.5 发行版支持构建面向 Android 的移动 Flex 项目以及面向 Android 和 iOS 的移动 ActionScript 项目。4.5 发行版后将很快推出更新以支持面向 iOS 的 Flex 开发以及面向 BlackBerry PlayBook 的 ActionScript 和 Flex 开发。
如果您要为多个屏幕创建应用程序(如桌面/网络应用程序和移动应用程序),您的典型项目结构将由以下部分组成:一个普通 Flex 或 ActionScript 项目(它包含桌面/网络 UI)、一个移动 Flex 或 ActionScript 项目(它包含移动 UI)和一个库项目(它包含模型和两个应用程序之间共享的数据访问代码)。
设计视图
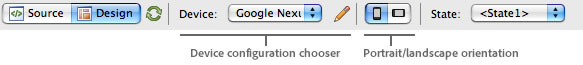
对于移动 Flex 项目,我们通过两种方式扩展了设计模式。首先,我们为设计工具栏增加了控件(请参阅图 3),它们允许您预览视图内容在不同设备屏幕大小和不同方向情况下的外观。您可以通过“首选项”>“Flash Builder”>“设备配置”自己添加更多设备配置。

图 3.针对移动设备配置的设计模式控件
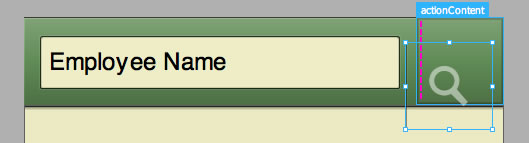
其次,我们使设计模式能与上述标准视图导航结构良好配合。在一个基于 ViewNavigatorApplication 的项目中编辑 View 时,您将在整个应用程序结构的环境中看到 View 的内容;因此,例如,您会看到 View 上方的 ActionBar 并且 ActionBar 中填充了适合该 View 的内容。您可以像任何其他容器一样将控件拖放到 ActionBar 中,为特殊 View 自定义它。图 4 说明将一个按钮拖到 ActionBar 右侧末端的 actionContent 区域中。

图 4.使用设计模式将按钮放到 ActionBar 中
设计模式还可以正确预览应用程序中的像素密度效果。例如,如果应用程序将 applicationDPI 设置为 160,而您选择一个配置为 240 DPI 的预览设备,则设计模式在显示应用程序时会将它放大 1.5 倍。
在桌面和设备上运行和调试
测试或调试应用程序时,您有两个选项。要实现快速测试和调试,您可以在桌面上使用 AIR Debug Launcher (ADL) 启动并调试应用程序。要实现更高的保真度,您还可以直接在物理设备上启动并调试应用程序。无论哪种情况,您都可以使用 Flash Builder 的所有调试功能,包括设置断点以及使用“变量”和“表达式”面板检查应用程序状态。
在设备上运行或调试时,您需要注意几个要点:
如果应用程序访问数据,您必须将数据服务部署到一台设备可通过 WiFi 或单元格网络访问的服务器上;如果您已经在桌面上针对 localhost 测试应用程序,它在设备上将无法正常使用,因为设备的“localhost”是设备本身。
Flash Builder 4.5 的最终发行版支持直接通过 Android 设备上的 USB 联机进行调试,而之前的发行版只支持通过 WiFi 进行调试。
要在物理 iOS 设备上运行、调试或部署 ActionScript 移动项目,您需要从 Apple 获得供应配置文件和证书。您还需要使用 iTunes 在设备上手动部署应用程序,并在设备上启动它。
设备上目前还不支持概要分析,只有桌面上支持。
为部署打包应用程序
最后,当您的应用程序已完成并可以投入市场时,您可以像桌面和网络应用程序的部署准备工作那样使用“导出发行版构建”流程。主要差别在于,导出移动项目的发行版构建时,Flash Builder 将构建打包为一个本机安装程序,而不是 .air 文件。例如,在 Android 上,Flash Builder 会生成一个 .apk 文件,它看上去就像一个本机Android 应用程序包一样。这样,基于 AIR 的应用程序就可以如上所示像各个平台上的本机应用程序一样分发和出售了。
后续工作
我们对能够将 Flex SDK 和 Flash Builder 引入移动开发领域欣喜不已。当然,这只是一个预览发行版,它无法做到十全十美,并且在最终发行版之前我们还需要完成许多工作。
但同时,我们希望您能亲身尝试使用 Flash Builder 4.5 和 Flex 4.5 SDK 构建出色的移动应用程序。您可以借助以下资源快速入门:
当然,我们希望收到您对我们目前工作的提问和反馈:
Flash Builder 论坛
Flex 论坛
本文基于Creative Commons Attribution-Noncommercial-Share Alike 3.0 Unported License*协议发布。
作者简介:
Narciso(nj) Jaramillo 负责Flex产品线的产品设计工作(偶尔会写些代码)。他于1997年加入Macromedia,参与领导了Dreamweaver 1.0多个版本的设计和开发。他还领导了Macromedia Contribute的设计和UI开发,同时对跨产品的Macromedia UI的设计亦有贡献。业余时间里,NJ最爱给他的女儿拍照片,以及弹奏爵士钢琴。
请浏览他坚持更新的blog:http://www.rictus.com/muchado。
原文出自:Adobe中国