1.1 varnish简介
Varnish是一款高性能的开源HTTP加速器,为web服务器提供缓存以及反向代理的功能。
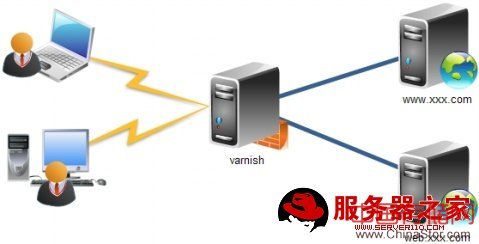
1.1.1 varnish的原理

1.2 varnish安装与配置
1.2.1 服务器环境介绍
服务器IP:192.168.1.103
varnidh :192.168.1.103:80
apache :192.168.1.103:81 基于域名的虚拟主机 www.koumm.com web.koumm.com
说明:整个网络的架购就是客户端的域名都要指向varnish服务器,由varnish把请求发送给apache。本地测试的时候可以修改hosts文件来模拟实现域名解析测试。
1.2.2 安装varnish2.04
# tar zxvf varnish-2.0.4.tar.gz
# cd varnish-2.0.4
# ./configure --prefix=/usr/local/varnish
# make && make install
1.2.3创建配置文件
varnish有默认的配置文件,通常自己创建一个,配置文件要根据自己的实际需求来设置。varnish1.x与varnish2.x的配置文件的语法不一样。varnish2.x就是如下的定义后端主机的格式,用.host来表示。
vi /usr/local/varnish/vcl.conf
backend www {
.host = "192.168.1.103";
.port = "81";
}
/* backend web {
# .host = "xx.xx.xx.xx";
# .port = "80";
} */
acl purge {
"localhost";
"127.0.0.1";
"192.168.0.1"/24;
}
sub vcl_recv {
if (req.request == "PURGE") {
if (!client.ip ~ purge) {
error 405 "Not allowed.";
}
lookup;
}
/*如果apache开启压缩功能的话,必须要加入以下内容,否则varnish测试不成功。*/
if (req.http.Accept-Encoding) {
if (req.http.Accept-Encoding ~ "gzip") {
set req.http.Accept-Encoding = "gzip";
}
elseif (req.http.Accept-Encoding ~ "deflate" ) {
set req.http.Accept-Encoding = "deflate";
}
else {
remove req.http.Accept-Encoding;
}
}
# Varnish对HTTP协议中的GET、HEAD请求进行缓存,对POST请求透过,让其直接访问后端Web服务器。之所以这样配置,是因为POST请求一般是发送数据给服务器的,需要服务器接收、处理,所以不缓存;
# Varnish对域名为*.koumm.com的请求进行处理,可以实现泛域名解析
if (req.http.host ~ ".koumm.com") {
set req.backend = www;
if (req.request != "GET" && req.request != "HEAD") {
pipe;
}
else {
lookup;
}
}
/* elseif (req.http.host ~ ".xxxx.com") {
# set req.backend = web;
# if (req.request != "GET" && req.request != "HEAD") {
# pipe;
# }
# else {
# lookup;
# }
# } */
else {
error 404 "Cache Server";
lookup;
}
}
sub vcl_hit {
if (req.request == "PURGE") {
set obj.ttl = 0s;
error 200 "Purged.";
}
else if (!obj.cacheable) {
pass;
}
}
sub vcl_miss {
if (req.request == "PURGE") {
error 404 "Not in cache.";
}
}
sub vcl_fetch {
set obj.ttl = 30d;
remove obj.http.Set-Cookie;
}
#可以在网页头中看到命中不命中的内容
sub vcl_deliver {
set resp.http.x-hits = obj.hits ;
if (obj.hits > 0) {
set resp.http.X-Cache = "HIT";
} else {
set resp.http.X-Cache = "MISS";
}
}
1.2.4 启动varnish
启动varnish程序并实现开机自启动,把以下命令写入rc.local文件中。
(1)启动程序或代码
指定配置文件启动(简单的如下)
/usr/local/varnish/sbin/varnishd -f /usr/local/varnish/vcl.conf -a 0.0.0.0:80 -T 127.0.0.1:3500 -p client_http11=on
说明:
-f 指定配置文件启动
-a 监听本机的网卡的80端口
-T 指定本机的varnish管理端口
-s file 指定varnish缓存文件的位置以及大小
-w 指处理的最小请求数、最大请求数、超时时间
-g 组名
-u 用户名
-p client_http11=on 支持http1.1协议
-P(大P) /usr/local/varnish/var/varnish.pid 指定其进程码文件的位置,实现管理。
================
启动varnish示例:
================
/usr/local/varnish/sbin/varnishd -n /var/vcache -f
/usr/local/varnish/vcl.conf -a 0.0.0.0:80 -s
file,/var/vcache/varnish_cache.da
(2)日志启动程序
找到_.vsl文件
/usr/local/varnish/bin/varnishncsa -n /usr/local/varnish/var/varnish/www.koumm.com -w /usr/local/varnish/var/varnish/varnish.log &
(3)内核参数修改
vi /etc/sysctl.conf
net.ipv4.tcp_fin_timeout = 30
net.ipv4.tcp_keepalive_time = 300
net.ipv4.tcp_syncookies = 1
net.ipv4.tcp_tw_reuse = 1
net.ipv4.tcp_tw_recycle = 1
net.ipv4.ip_local_port_range = 5000 65000
1.2.5 测试varnish效果
可以通过IE浏览器一次访问并查看varnish状态,来最终测试varnish是否成功。
(1)查看访问量与命中命令
/usr/local/varnish/bin/varnishstat
注意下面两个地方
2 0.00 0.03 Client requests received //客户请求数量
1 0.00 0.03 Cache hits //缓存页面命中数
1 0.00 0.00 Cache misses //直接访问后面的数量
(2)通过查看网页头查看命中情况
[[email protected] ~]# curl -I http://www.koumm.com
HTTP/1.1 200 OK
Server: nginx/0.7.61
Date: Fri, 13 Nov 2009 02:04:43 GMT
Content-Type: text/html
Connection: keep-alive
Last-Modified: Wed, 18 Nov 2009 06:29:08 GMT
ETag: "213f85-131-4789f5c267500"
Vary: Accept-Encoding
Content-Length: 305
X-Varnish: 1435095927
Age: 0
Via: 1.1 varnish
x-hits: 0
X-Cache: MISS /*没有命中*/
[[email protected] ~]# curl -I http://www.koumm.com
HTTP/1.1 200 OK
Server: nginx/0.7.61
Date: Fri, 13 Nov 2009 02:04:44 GMT
Content-Type: text/html
Connection: keep-alive
Last-Modified: Wed, 18 Nov 2009 06:29:08 GMT
ETag: "213f85-131-4789f5c267500"
Vary: Accept-Encoding
Content-Length: 305
X-Varnish: 1435095928 1435095927
Age: 1
Via: 1.1 varnish
x-hits: 1
X-Cache: HIT /*命中*/
4 通过Varnish管理端口进行管理
注意:前提是在启动varnish的时候加入对了对管理端口的支持。
# /usr/local/varnish/bin/varnishadm -T 127.0.0.1:3500 help
help [command]
ping [timestamp]
status
start
stop
stats
vcl.load <configname> <filename>
vcl.inline <configname> <quoted_VCLstring>
vcl.use <configname>
vcl.discard <configname>
vcl.list
vcl.show <configname>
param.show [-l] [<param>]
param.set <param> <value>
quit
purge.url <regexp>
purge.hash <regexp>
purge <field> <operator> <arg> [&& <field> <oper> <arg>]...
purge.list
示例:
[[email protected] varnish]# /usr/local/varnish/bin/varnishadm -T 127.0.0.1:3500 status
Child in state running
以上是打印的帮助文件,可以看到有对varnish程序的启动与管理。主要是要找到各自网址的特征。
(1)例:清除类似http://www.koumm.com/a/quans...的URL地址):
/usr/local/varnish/bin/varnishadm -T 127.0.0.1:3500 url.purge /a/
(2)例:清除类似http://www.koumm.com/tech的URL地址:
/usr/local/varnish/bin/varnishadm -T 127.0.0.1:3500 url.purge w*$
(3)例:清除所有缓存:
/usr/local/varnish/bin/varnishadm -T 127.0.0.1:3500 url.purge *$
5.日志的轮询rotate
touch /etc/logrotate.d/varnish
/etc/logrotate.d/varnish内容
/usr/local/varnish/logs/varnish.log
{
daily
rotate 60
copytruncate
notifempty
missingok
prerotate
killall varnishncsa
endscript
postrotate
/usr/local/varnish/bin/varnishncsa -a -w /usr/local/varnish/logs/varnish.log &
endscript
}
=====
注意:
=====
1. 在安装与测试时出现的问题:
varnish在测试的时候,第二个客户端/IE测试时不能命中的问题,结果发现是apache的配置文件中加入了压缩的配置选项,并且加入了网页头中,造成的。
=====================
<Location />
SetOutputFilter DEFLATE
BrowserMatch ^Mozilla/4 gzip-on
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSI[E] !no-gzip !gzip-on
SetEnvIfNoCase Request_URI .(?:gif|jpe?g|png)$ no-gzip dont-vary
#Header append Vary User-Agent env=!dont-vary
</Location>
=====================
2. 解决办法
(1)因为需要在apache压缩网页头,只是去掉了#Header append Vary User-Agent env=!dont-vary。这一行的内容。
(2)在varnish配置文件中加入了以下支持压缩功能的代码后,varnish最终测试成功。
if (req.http.Accept-Encoding) {
if (req.http.Accept-Encoding ~ "gzip") {
set req.http.Accept-Encoding = "gzip";
}
elseif (req.http.Accept-Encoding ~ "deflate" ) {
set req.http.Accept-Encoding = "deflate";
}
else {
remove req.http.Accept-Encoding;
}
}
3. 我自我感觉这个varnish的配置比squid还是要简单一些。