nginx_concat_module 是 淘宝研发的针对 nginx 的文件合并模块 ,主要用于 合并前端代码减少 http 请求数 。如果你的应用环境中部署了 nginx,那么可以考虑尝试此模块减少请求数。
安装
安装 nginx_concat_module 需要重新编译 nginx。 可以从这里 checkout 最新的代码 ,
svn checkout http://code.taobao.org/svn/nginx_concat_module/trunk/ $NGINX_CONCAT_MODULE
然后下载适合你自己版本的 nginx 源码包 ,在 ./configure 中增加参数
--add-module=$NGINX_CONCAT_MODULE
就可以继续 nginx 的编译安装过程。
Tips
顺便废话下,默认编译 nginx 的 gcc 参数带了 「-g」 开关。处于洁癖和性能考虑,可以考虑将其关闭。编辑文件
$NGINX_SOURCE_DIR/auto/cc/gcc
注释掉下面的行
CFLAGS="$CFLAGS -g"
如果觉得有必要,可以修改下面的编译参数(感觉性能提高不大)
NGX_GCC_OPT="-O2"
配置
新的 nginx 编译安装好以后,配置 nginx_concat_module 主要有如下的选项
# nginx_concat_module 主开关
concat on;
# 最大合并文件数
# concat_max_files 10;
# 只允许同类型文件合并
# concat_unique on;
# 允许合并的文件类型,多个以逗号分隔。如:application/x-javascript, text/css
# concat_types text/html;
(详细察看安装包下 INSTALL 和 README 文件)。其实不用那么复杂,简单的配置
location / {
concat on;
}
就可以合并 javascript、css 等文件了(顺便注意是否和 rewrite 规则冲突)。
使用

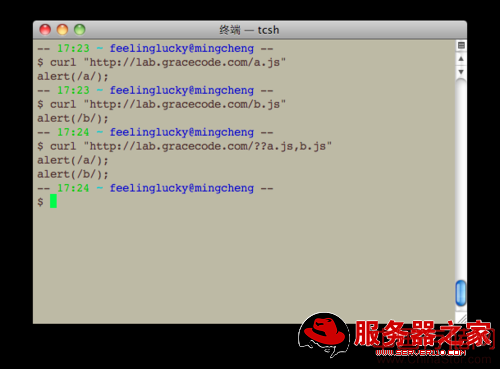
上面的图可以说明如何使用 nginx_concat_module 。随着以后的深度使用, 如果感觉 url 过长, 那么就要考虑另一种优化了 。
ps,再罗嗦句,有关 nginx_concat_module 性能方面的忧虑,我想应该可以让人放心,尤其是看了淘宝首页的源代码以后 :^)